
Please follow below steps to create features boxes as shown in above screenshot and on demo page http://demo.drupar.com/berrypro/
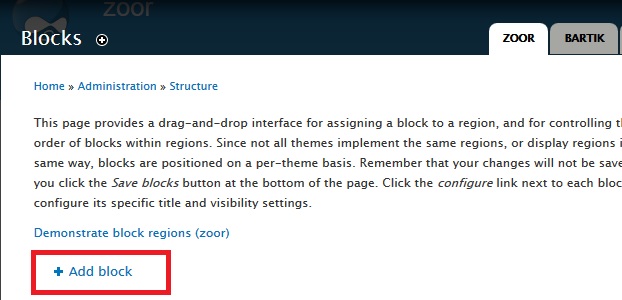
- Navigate to: Administration >> Structure >> Blocks
admin/structure/block
- Click Add block link.
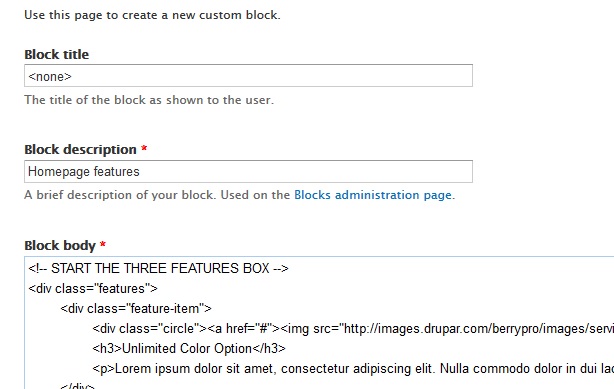
- Create a new block.

- Use below sample code for block body:
<!-- START THE THREE FEATURES BOX -->
<div class="features">
<div class="feature-item">
<div class="circle"><a href="#"><img src="http://images.drupar.com/berrypro/images/service1.png"></a></div>
<h3>Unlimited Color Option</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo dolor in dui lacinia gravida.</p>
</div>
<div class="feature-item">
<div class="circle"><a href="#"><img src="http://images.drupar.com/berrypro/images/service2.png"></a></div>
<h3>Multiple Purpose</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo dolor in dui lacinia gravida.</p>
</div>
<div class="feature-item last">
<div class="circle"><a href="#"><img src="http://images.drupar.com/berrypro/images/service3.png"></a></div>
<h3>Full Responsive</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo dolor in dui lacinia gravida.</p>
</div>
</div> <!-- /features -->
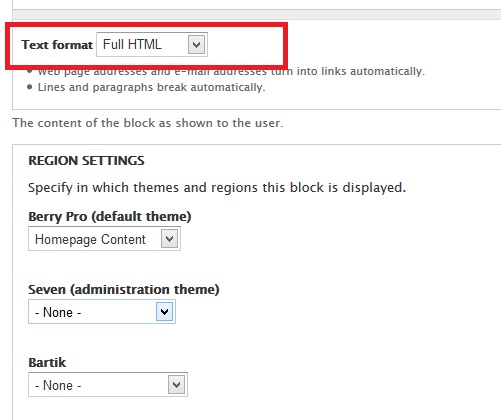
<!-- END OF THREE FEATURES BOX --> - Use Full HTML as Text Format.

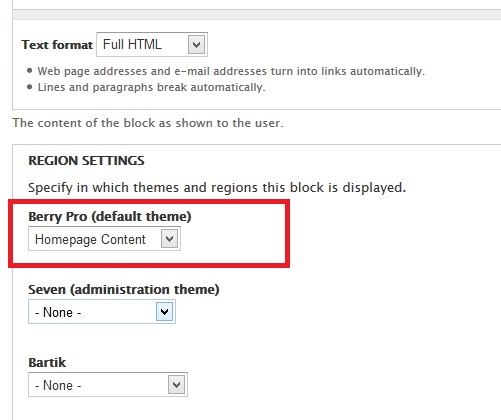
- Scroll down and set its region to Homepage content and click Save block button.


Done!!
