Live Demo
HertzPro theme comes with inbuilt feature to create tabbed content. Please check below link for live demo.
http://demo.drupar.com/hertzpro/tab
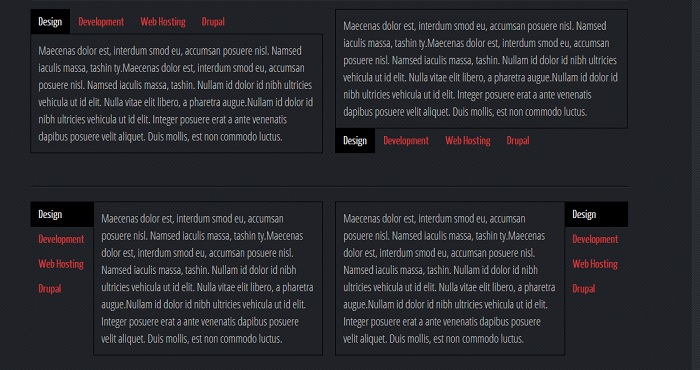
Screenshot

How to create Tab content
Please use below sample code to create tabs on your website as shown in above screenshot and on demo page.
Tab Type 1 (Top Tab)
<ul class="nav-tabs">
<li><a href="#design">Design</a></li>
<li><a href="#development">Development</a></li>
<li><a href="#hosting">Web Hosting</a></li>
<li><a href="#drupal">Drupal</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="design">
Some content under design tab..
</div>
<div class="tab-pane" id="development">
Some content under development tab..
</div>
<div class="tab-pane" id="hosting">
Some content under hosting tab..
</div>
<div class="tab-pane" id="drupal">
Some content under drupal tab..
</div>
</div>Tab Type 2 (Bottom Tab)
<div class="tabbable tabs-below">
<div class="tab-content">
<div class="tab-pane" id="design">
Some content under design tab..
</div>
<div class="tab-pane" id="development">
Some content under development tab..
</div>
<div class="tab-pane" id="hosting">
Some content under hosting tab..
</div>
<div class="tab-pane" id="drupal">
Some content under drupal tab..
</div>
</div>
<ul class="nav-tabs">
<li><a href="#design">Design</a></li>
<li><a href="#development">Development</a></li>
<li><a href="#hosting">Web Hosting</a></li>
<li><a href="#drupal">Drupal</a></li>
</ul>
</div> <!-- /tabbable -->Tab Type 3 (Left Tab)
<div class="tabbable tabs-left">
<ul class="nav-tabs">
<li><a href="#design">Design</a></li>
<li><a href="#development">Development</a></li>
<li><a href="#hosting">Web Hosting</a></li>
<li><a href="#drupal">Drupal</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="design">
Some content under design tab..
</div>
<div class="tab-pane" id="development">
Some content under development tab..
</div>
<div class="tab-pane" id="hosting">
Some content under hosting tab..
</div>
<div class="tab-pane" id="drupal">
Some content under drupal tab..
</div>
</div>
</div> <!-- /tabbable left -->Tab Type 4 (Right Tab)
<div class="tabbable tabs-right">
<ul class="nav-tabs">
<li><a href="#design">Design</a></li>
<li><a href="#development">Development</a></li>
<li><a href="#hosting">Web Hosting</a></li>
<li><a href="#drupal">Drupal</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="design">
Some content under design tab..
</div>
<div class="tab-pane" id="development">
Some content under development tab..
</div>
<div class="tab-pane" id="hosting">
Some content under hosting tab..
</div>
<div class="tab-pane" id="drupal">
Some content under drupal tab..
</div>
</div>
</div> <!-- /tabbable right -->