
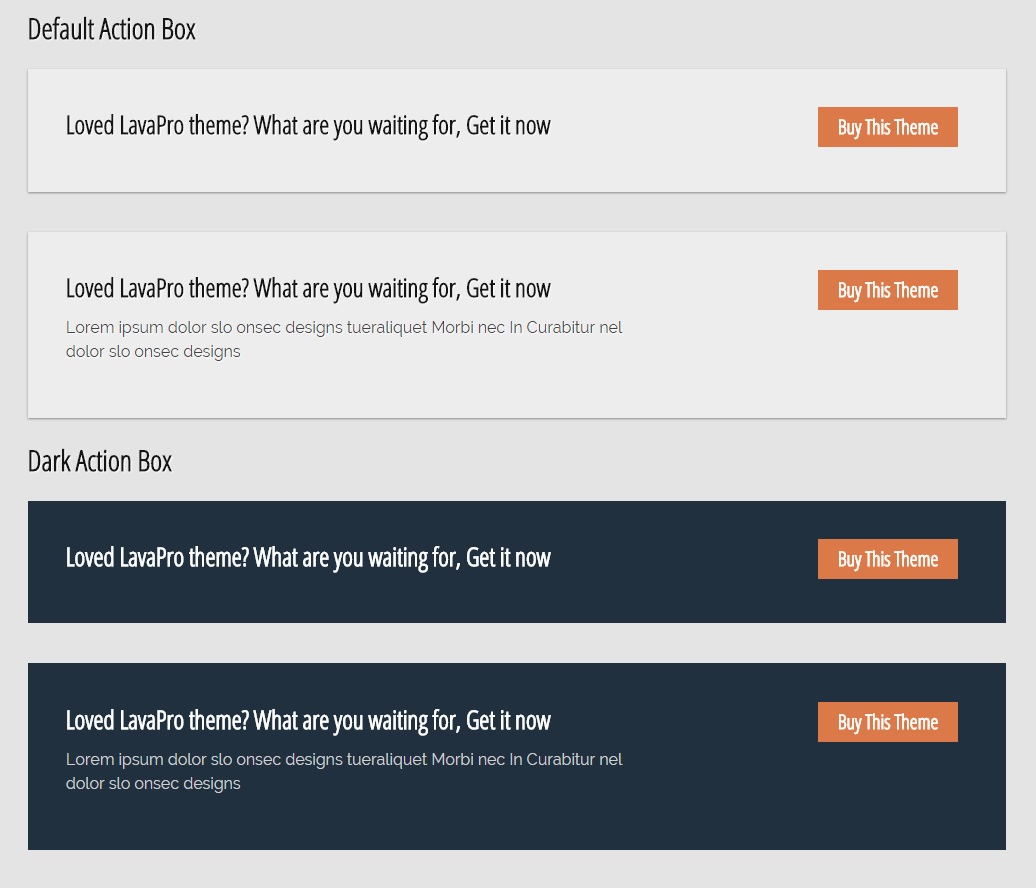
Default Action Box
Use below sample code to create action box.
<div class="action-box">
Your content here ..
</div>Dark Action Box
Use below sample code to create dark action box.
<div class="action-box-dark">
Your content here ..
</div>Actin Box Content in two column
Use column shortcode to divide content inside action box in different column. See below example:
<div class="action-box">
<div class="two_three">Content in first column</div>
<div class="one_three_last">content in second column</div>
</div>Sample code:
<div class="action-box">
<div class="two_three"><h3>Loved LavaPro theme? What are you waiting for, Get it now</h3></div>
<div class="one_three_last"><a class="button" href="http://www.drupar.com/theme/lavapro">Buy This Theme</a></div>
</div>