LavaPro theme comes with different styles of button. Please check live demo of buttons:
http://demo.drupar.com/lavapro/buttons
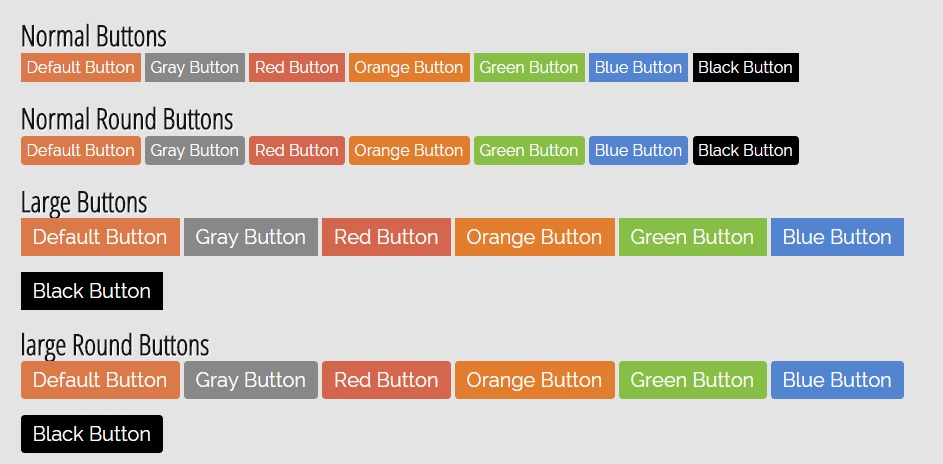
Screenshot

How to create buttons
Please use below shortcodes to create buttons.
Normal Buttons
Default Button
<a class="button" href="#">Default Button</a>Gray Button
<a class="button-gray" href="#">Gray Button</a>Red Button
<a class="button-red" href="#">Red Button</a>Orange Button
<a class="button-orange" href="#">Orange Button</a>Green Button
<a class="button-green" href="#">Green Button</a>Blue Button
<a class="button-blue" href="#">Blue Button</a>Black Button
<a class="button-black" href="#">Black Button</a>Normal Round Buttons
Default Round Button
<a class="button round" href="#">Default Button</a>Gray Round Button
<a class="button-gray round" href="#">Gray Button</a>Red Round Button
<a class="button-red round" href="#">Red Button</a>Orange Round Button
<a class="button-orange round" href="#">Orange Button</a>Green Round Button
<a class="button-green round" href="#">Green Button</a>Blue Round Button
<a class="button-blue round" href="#">Blue Button</a>Black Round Button
<a class="button-black round" href="#">Black Button</a>Large Buttons
Default Large Button
<a class="button large" href="#">Default Button</a>Gray Large Button
<a class="button-gray large" href="#">Gray Button</a>Red Large Button
<a class="button-red large" href="#">Red Button</a>Orange Large Button
<a class="button-orange large" href="#">Orange Button</a>Green Large Button
<a class="button-green large" href="#">Green Button</a>Blue Large Button
<a class="button-blue large" href="#">Blue Button</a>Black Large Button
<a class="button-black large" href="#">Black Button</a>Large Round Buttons
Default Large Button
<a class="button large round" href="#">Default Button</a>Gray Large Round Button
<a class="button-gray large round" href="#">Gray Button</a>Red Large Round Button
<a class="button-red large round" href="#">Red Button</a>Orange Large Round Button
<a class="button-orange large round" href="#">Orange Button</a>Green Large Round Button
<a class="button-green large round" href="#">Green Button</a>Blue Large Round Button
<a class="button-blue large round" href="#">Blue Button</a>Black Large Round Button
<a class="button-black large round" href="#">Black Button</a>