
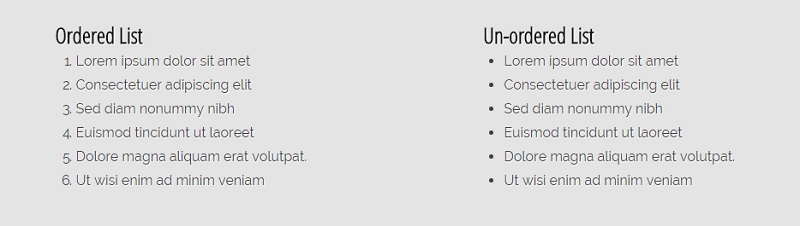
Ordered List
Use below sample code to create ordered list.
<ol>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ol>Un-ordered List
Use below sample code to create Un-ordered list.
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
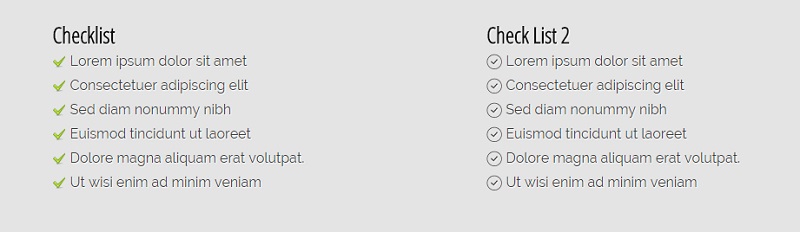
</ul>Checklist

Use below sample code to create checklist Style one
<ul class="checklist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Use below sample code to create checklist Style two
<ul class="checklist2">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
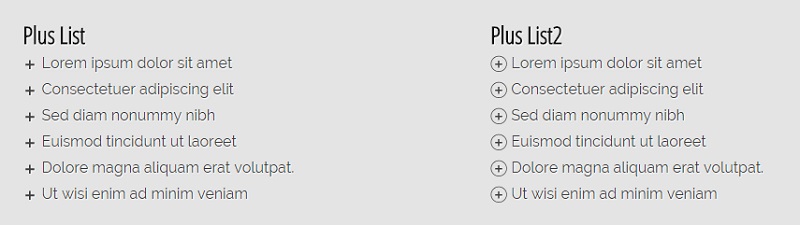
</ul>Plus List

Use below sample code to create pluslist Style one
<ul class="pluslist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Use below sample code to create pluslist Style two
<ul class="pluslist2">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
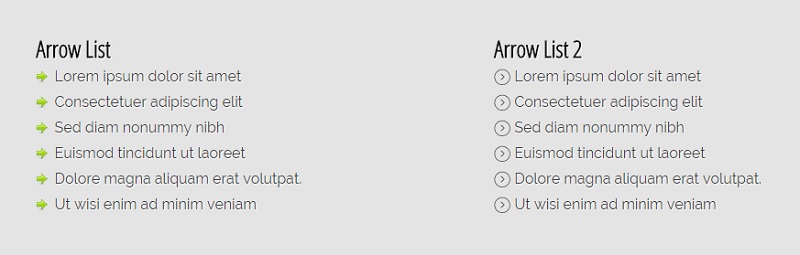
</ul>Arrow List

Use below sample code to create arrow list Style one
<ul class="arrowlist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Use below sample code to create arrow list Style two
<ul class="arrowlist2">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Star List

Use below sample code to create star list style one
<ul class="starlist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Use below sample code to create star list style two
<ul class="starlist2">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Delete and Warning List

Use below sample code to create delete list
<ul class="deletelist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>Use below sample code to create warning list style
<ul class="warninglist">
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
</ul>