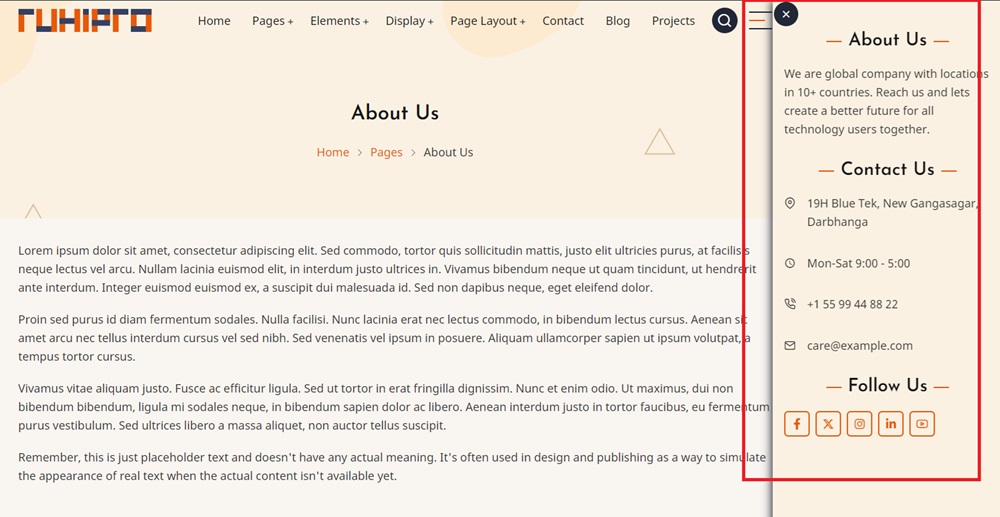
This tutorial explains, how to create animated sidebar and add content in this animated sidebar as shown in the demo.

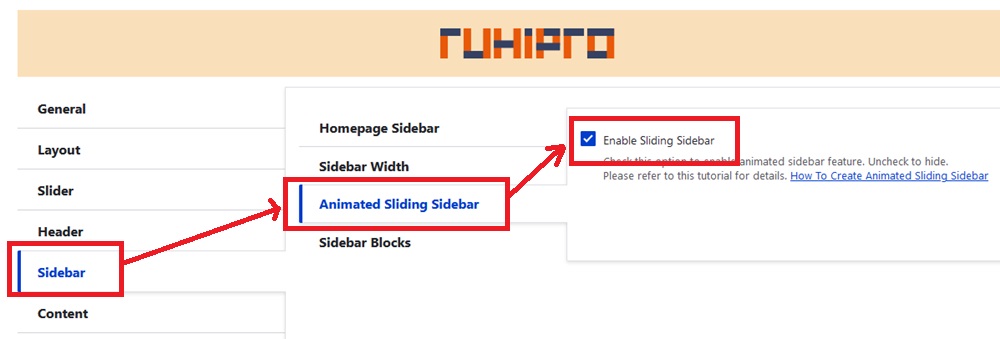
Step 1: Enable Animated Sidebar
Navigate to:
Home Administration
Appearance
Appearance settings
RuhiPro
Sidebar
Animated Sliding Sidebar
example.com/admin/appearance/settings/ruhipro

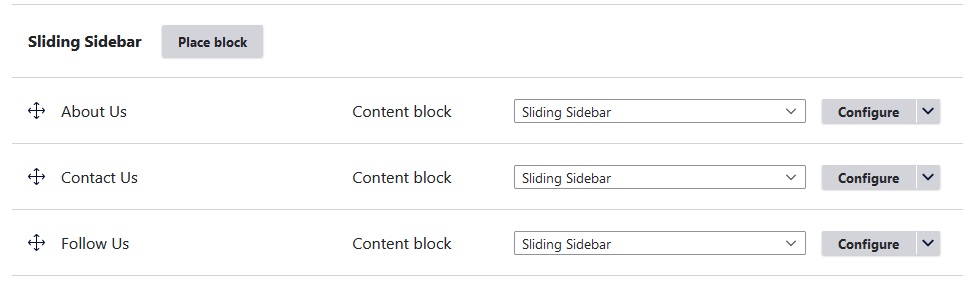
Step 2: Add content
Navigate to:
Home Administration
Structure
Block layout
example.com/admin/structure/block
Create a new Custom block or place any exiting block in Sliding Sidebar region.

Done!!
