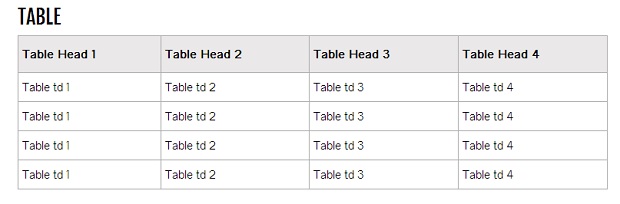
Our themes are coded to display tables in a nice way.
Screenshot

Please use below sample code to create a simple HTML table.
<table>
<tr>
<th>Table Head 1</th>
<th>Table Head 2</th>
<th>Table Head 3</th>
<th>Table Head 4</th>
</tr>
<tr>
<td>Table td 1</td>
<td>Table td 2</td>
<td>Table td 3</td>
<td>Table td 4</td>
</tr>
<tr>
<td>Table td 1</td>
<td>Table td 2</td>
<td>Table td 3</td>
<td>Table td 4</td>
</tr>
<tr>
<td>Table td 1</td>
<td>Table td 2</td>
<td>Table td 3</td>
<td>Table td 4</td>
</tr>
<tr>
<td>Table td 1</td>
<td>Table td 2</td>
<td>Table td 3</td>
<td>Table td 4</td>
</tr>
</table>
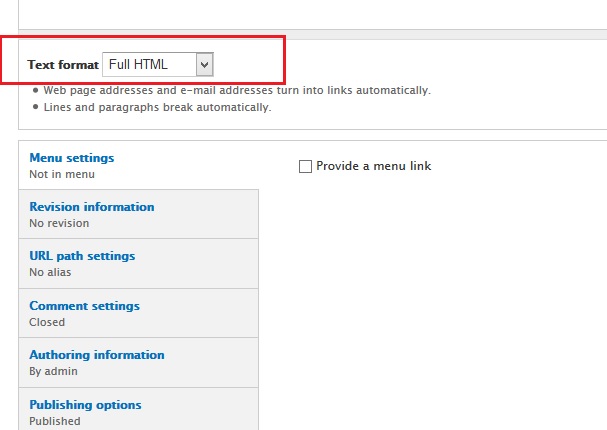
Important
When creating page, make sure you select Full HTML as Text format.