This tutorial explains, how to create a welcome message block as show in demo.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.
But we recommend to create and use a new text input format like Full HTML but without CKEditor editor as explained here: Create a new Text Format without CKEditor in Drupal 8

Step 4:
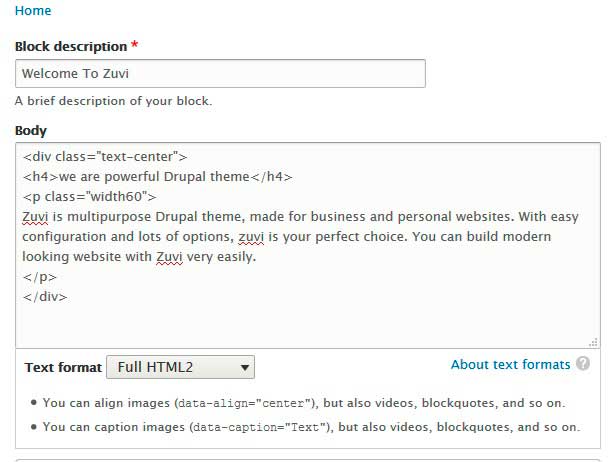
Use below sample code to create a new block. Just change the text keeping div and its class unchanged.
In below code, we will use width60 and center custom shortcode. You can find all available shortcodes here:
Custom Shortcodes in Zuvi Theme
<div class="text-center">
<h4>we are powerful Drupal theme</h4>
<p class="width60 center">
Zuvi is multipurpose Drupal theme, made for business and personal websites. With easy configuration and lots of options, zuvi is your perfect choice. You can build modern looking website with Zuvi very easily.
</p>
</div>
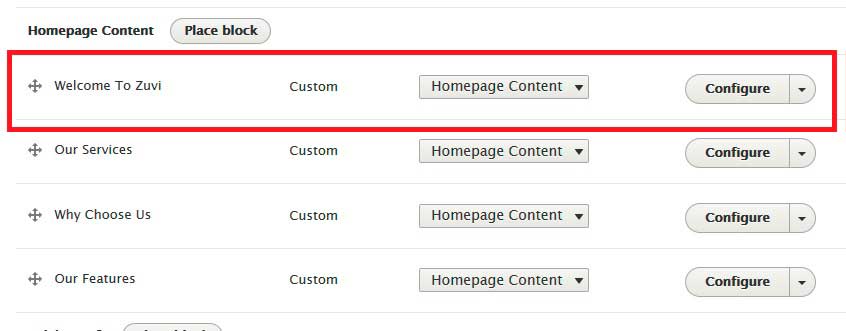
Step 5
Now place this new block in Homepage content region.

You can use above method to create similar content in any other block region also.
