Ruhi Pro themes comes with following types of slider powered by CSS3, JavaScript, jQuery. No additional module is required for this.
Frequently Asked Question
Can I create more than one slider?
Yes
Can I create slider in inner pages?
Yes
Can I create multiple types of slider?
Yes
Does the slider support Drupal multilingual?
Yes
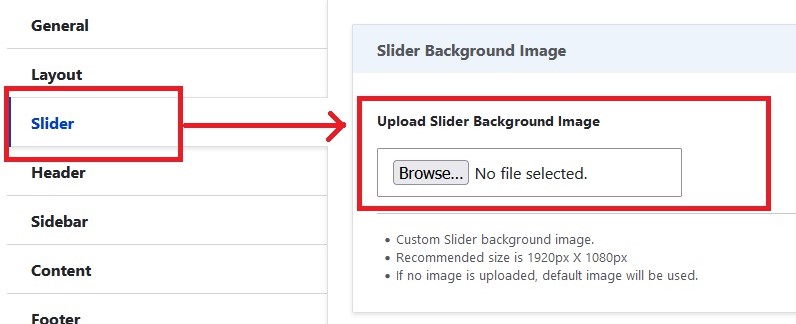
How to change slider background image

How to create slider
Step #1: Navigate to:
Administration Content
Content blocks
example.com/admin/content/block
Step #2: Create a new block
Click Add content block button. And use your slider code to create a new block. Use Full HTML text format.
Step #3: Navigate to:
Administration Structure
Block Layout
example.com/admin/structure/block
Step #4: Place block
Place your new block in Slider region. Uncheck the option Display title. Under Visibility section, list the pages where you want to display the slider.
You can create below types of slider.
