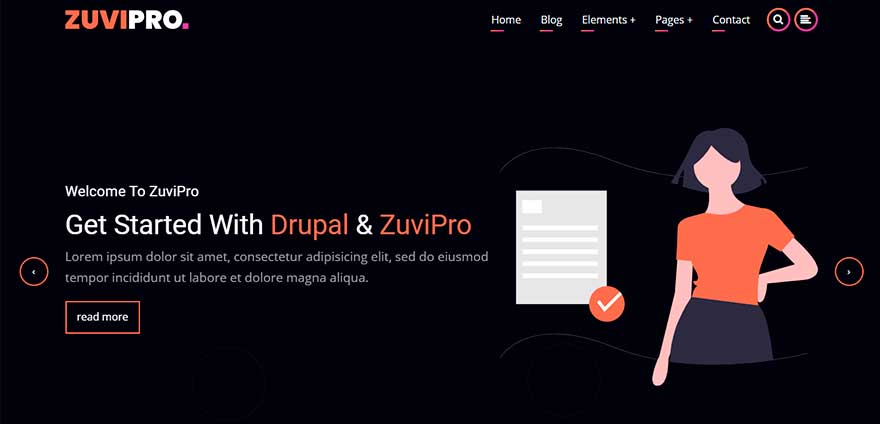
ZuviPro theme comes with inbuilt Full screen slider powered by jQuery and CSS3. No additional module is required for this.

How to manage homepage slider
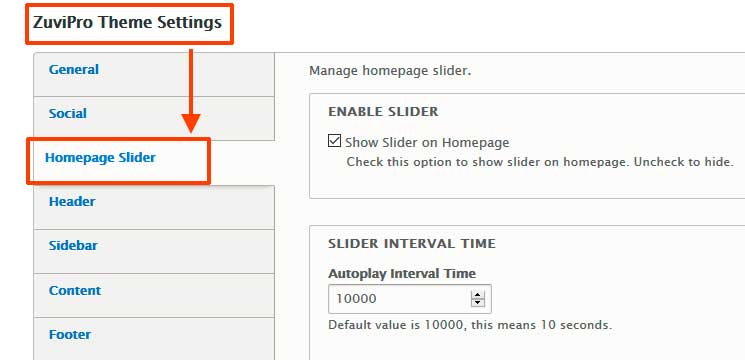
Homepage slider can be managed from theme settings page.
Navigate to:
Home Administration Appearance Appearance settings ZuviPro
example.com/admin/appearance/settings/zuvipro

How to show default slider
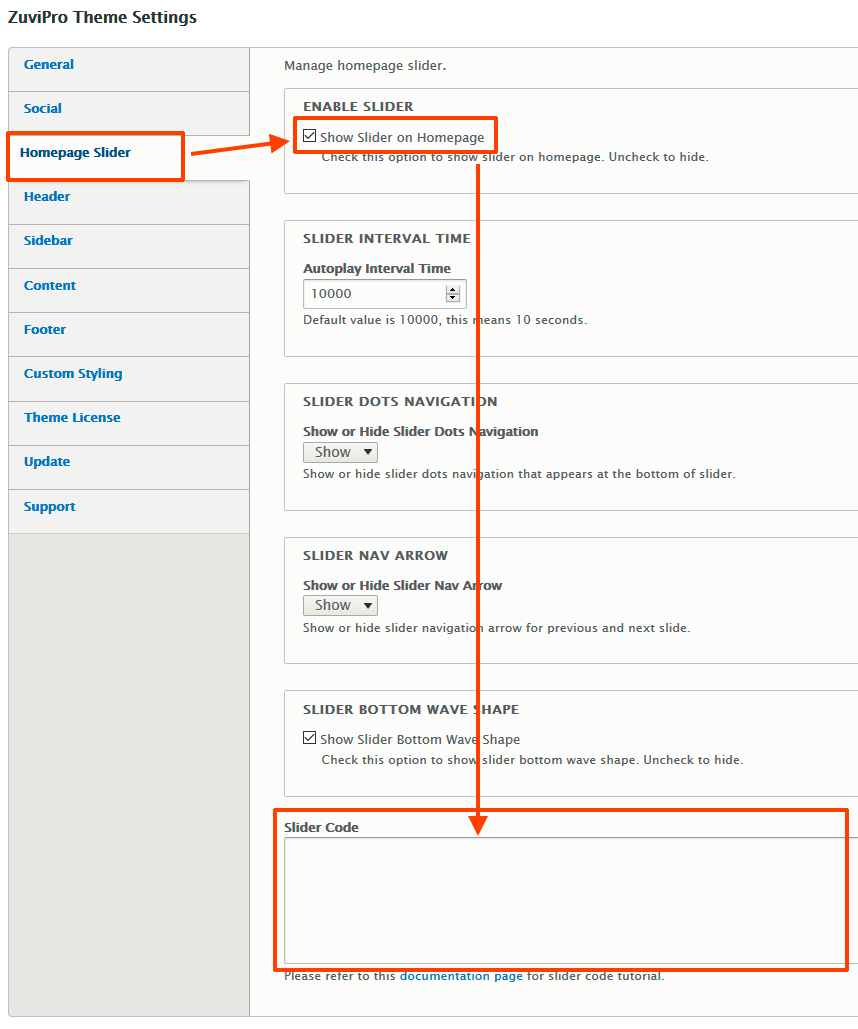
Enable slider and leave slider code box empty.

How To Change Default Slider
Enable slider and enter your own slider code to override the default slider.
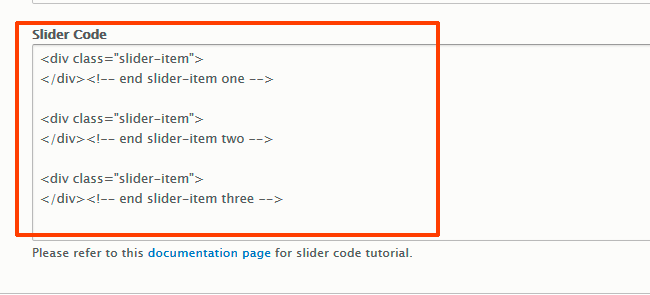
Each slide should be enclosed in a <div> with class slider-item
Below code will create three slides.
<div class="slider-item">
</div><!-- end slider-item one -->
<div class="slider-item">
</div><!-- end slider-item two -->
<div class="slider-item">
</div><!-- end slider-item three -->
Add background image to each slide
Add a <div> with class slider-img inside every <div class="slider-item">
Below code will add a background image to each slide. Change image path to your new image path.
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide1.png" alt="slider" />
</div><!-- end slider-img one -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide2.png" alt="slider" />
</div><!-- end slider-img two -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide3.png" alt="slider" />
</div><!-- end slider-img three -->
</div><!-- end slider-item three -->Image Size and Position
By default slider image will take following size and position.
- Default position is right center.
- Maximum size if 60% of screen height.
- Width is auto according to height of the image.
Add text to each slide
Text should be enclosed inside a <div> of class slider-text.
You should place text div after image div is closed.
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide1.png" alt="slider" />
</div><!-- end slider-img one -->
<div class="slider-text">
Text of slider one
</div><!-- end text of slide -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide2.png" alt="slider" />
</div><!-- end slider-img two -->
<div class="slider-text">
Text of slider two
</div><!-- end text of slide -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide3.png" alt="slider" />
</div><!-- end slider-img three -->
<div class="slider-text">
Text of slider three
</div><!-- end text of slide -->
</div><!-- end slider-item three -->Add Title, Sub-title, Paragraph, Button to Slides
Below sample code will add a sub-title, title, some text and a button to each slide.
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide1.png" alt="slider" />
</div><!-- end slider-img one -->
<div class="slider-text">
<h3>Sub-title of slide one</h3>
<h1>Title of slider one</h1>
<p>Some dummy text of slider one</p>
<div><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide2.png" alt="slider" />
</div><!-- end slider-img two -->
<div class="slider-text">
<h3>Sub-title of slide two</h3>
<h1>Title of slider two</h1>
<p>Some dummy text of slider two</p>
<div><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide3.png" alt="slider" />
</div><!-- end slider-img three -->
<div class="slider-text">
<h3>Sub-title of slide three</h3>
<h1>Title of slider three</h1>
<p>Some dummy text of slider three</p>
<div><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- end slider-item three -->Add Animation To Slider Text
Text on slider are animated in layers. They appear in sequence.
layer1, layer2, layer3, layer4, layer5
Just add any layer class to the text.
Example: I want to assign layer1 to sub-title. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>Now I want to assign layer2 to title of slider. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>Now I want to assign layer3 to description of slider. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>
<p class="layer3">Some dummy text as description of slider one</p>Now I want to add layer4 to button. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>
<p class="layer3">Some dummy text as description of slider one</p>
<div class="layer4"><a class="button-link" href="#">read more</a></div>So, final sample code will be like:
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide1.svg" alt="slider" />
</div><!-- /.slider-img one -->
<div class="slider-text">
<h3 class="layer1">Welcome To ZuviPro</h3>
<h1 class="layer2">Get Started With <em>Drupal</em> & <em>ZuviPro</em></h1>
<p class="layer3 width60">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="layer4"><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide2.svg" alt="slider" />
</div><!-- /.slider-img two -->
<div class="slider-text">
<h3 class="layer1">Useful and Creative Themes</h3>
<h1 class="layer2">The Best Way To <em>Achieve</em> Success</h1>
<p class="layer3 width60">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="layer4"><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div> <!-- /.slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide3.svg" alt="slider" />
</div><!-- /.slider-img three -->
<div class="slider-text">
<h3 class="layer1">I am multipurpose Theme</h3>
<h1 class="layer2">Designed By <em>Experienced</em> Group</h1>
<p class="layer3 width60">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="layer4"><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div> <!-- /.slider-item three -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/zuvipro/images/demo/slider/slide4.svg" alt="slider" />
</div><!-- /.slider-img four -->
<div class="slider-text">
<h3 class="layer1">We are Drupal Expert</h3>
<h1 class="layer2">Best <em>Solution</em> Provided At Best Price</h1>
<p class="layer3 width60">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="layer4"><a class="button-link" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div> <!-- /.slider-item four -->